GitHub Pages の開設
リポジトリの GitHub Pages 化を試してみた記録。
GitHub Pages とは
GitHub が無償で提供している Webサイトのホスティングサービス。
簡単な手順で、リポジトリを華麗に Webサイトへ変身させることができる。
セットアップ前の状態
適当に作った example リポジトリでセットアップを行う。
- ブランチ構成: master のみ
- ファイル構成:
$ tree -a -I .git . ├── .gitignore ├── README.md └── example.py
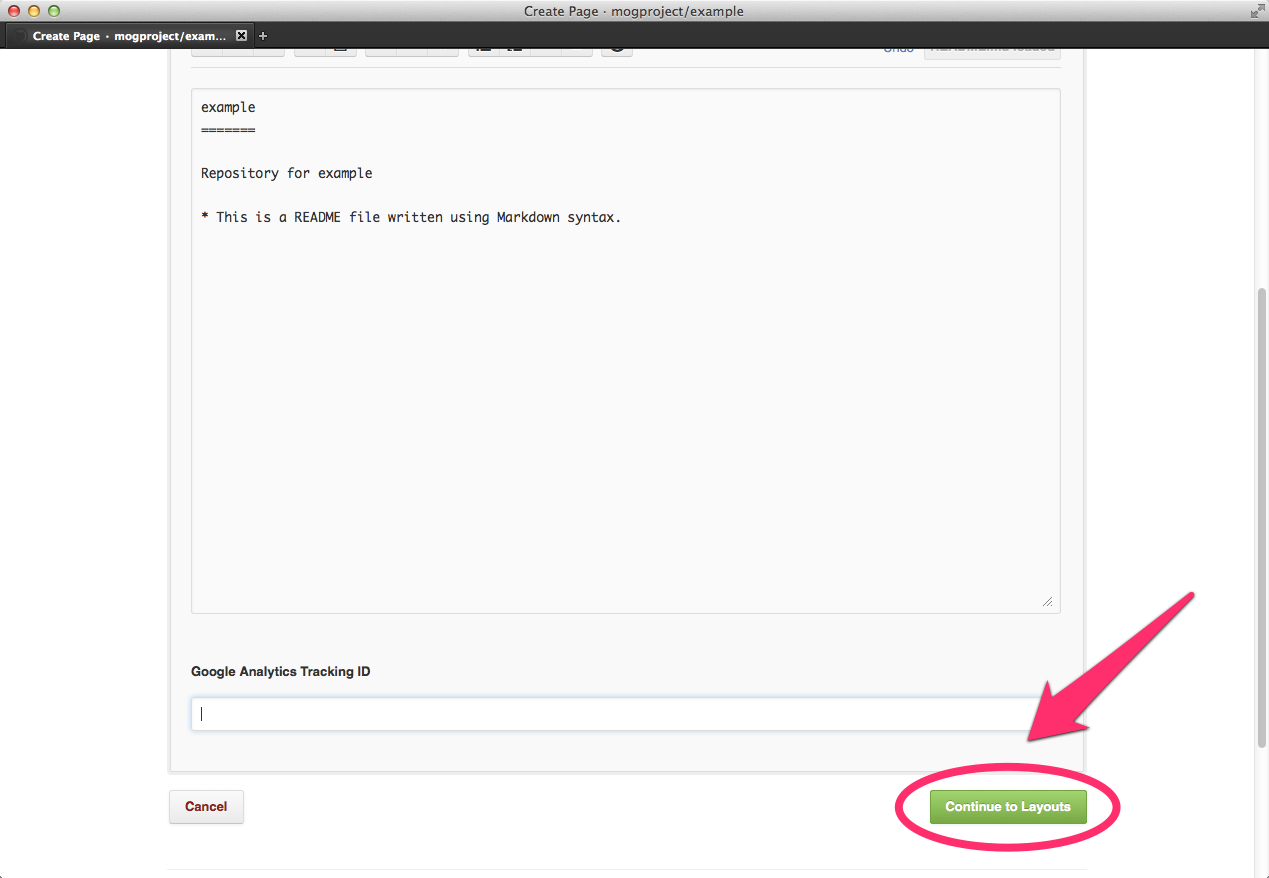
セットアップ手順
セットアップ後の状態
ローカルリポジトリで以下のコマンドを実行すれば、新しいブランチの追跡が可能となる。
$ git fetch $ git checkout gh-pages
- ブランチ構成: master, gh-pages
- gh-pages ブランチのファイル構成 (Slate テンプレートの例):
$ tree -a -I .git . ├── images │ ├── bg_hr.png │ ├── blacktocat.png │ ├── icon_download.png │ └── sprite_download.png ├── index.html ├── javascripts │ └── main.js ├── params.json └── stylesheets ├── pygment_trac.css └── stylesheet.css
gh-pages ブランチでファイルの編集を行い、commit, push を行えば即座に Webサイトのコンテンツも更新される。
Git のリポジトリと Webサイトの内容が完全に同期されるという点が非常に便利である。
その他のトピック
- ユーザID と同名のリポジトリを作成し GitHub ページ化すれば
ドメインルートの Webサイトを構築できるらしい
(ただし既存のリポジトリ名と同名のディレクトリを作るとよろしくない様子) - Jekyll レンダリングを活用することで、Markdown で簡単にリッチなサイトを作れるらしい
(別エントリで紹介予定)
Related Posts








0 件のコメント:
コメントを投稿