Ansible: Grafana で CloudWatch のメトリクスを可視化するための Playbook
tl;dr
Grafana に触れてみたいなら、まずは Grafana Play Home
目的
- AWS CloudWatch の各種メトリクスを Grafana で見たい
- Grafana の URL は SSL + ベーシック認証で保護したい
- これらのセットアップ作業を Ansible で自動化したい
使ったもの
- Amazon CloudWatch: AWS 標準の監視コンソール。メトリクスデータが蓄積している前提
- Amazon EC2
- Amazon Linux: インスタンスを1台立ち上げ、この中に全てをインストールする
- Nginx: フロントエンドの Web サーバ。BASIC認証 + 自己署名証明書によるSSL通信を設定。
- Grafana: メトリクスデータの可視化ツール
- Elasticsearch: Grafana のデータストアとして使う
- Graphite: メトリクスデータ管理システム
- cloudwatch-dump: CloudWatch のメトリクスデータを取得し、Graphite に流し込むために使用
- Ansible: セットアップ(プロビジョニング)の自動化
コード
こちらのリポジトリに Vagrant + Ansible コード一式と再現手順を書いた。
必要なソフトウェア/プラグインをインストール後、vagrant up を行えば以下のような Grafana の画面に触れられるようになる。
Grafana のロゴが表示されないのは https 通信をしているためで、表示させるにはソースコードに手を入れる必要がありそう。
はじめに
システム監視の目的は大きく「異常検知」と「トレンド分析」の2つに分けられる。
また一般に、「トレンド分析」がその対象者に応じて、例えば「システム利用者向け分析」「システム管理者向け分析」「経営判断層層向け分析」の3つのように分類できると、スッキリとしたシステムになりやすい。
今回の構成ではメトリクスデータは一旦 CloudWatch に集約される想定である。
異常検知は CloudWatch が持ち合わせている Alarm 機能で対応する。
Simple Notification Service を使うことでメール送信だけではなく、携帯端末にpush通知を行ったり、特定のURLにhttpリクエストを投げたり、オートスケールを実現したりなど工夫次第でできることは多い。
次に、そのメトリクスデータを一式 Graphite に投入する。
これを Grafana のようなフロントエンドで可視化することにより、異なる対象者に向けたダッシュボードを簡単に作ることができる。
生成されたグラフを週次レポートのような形で定期的に発信するのもよい。
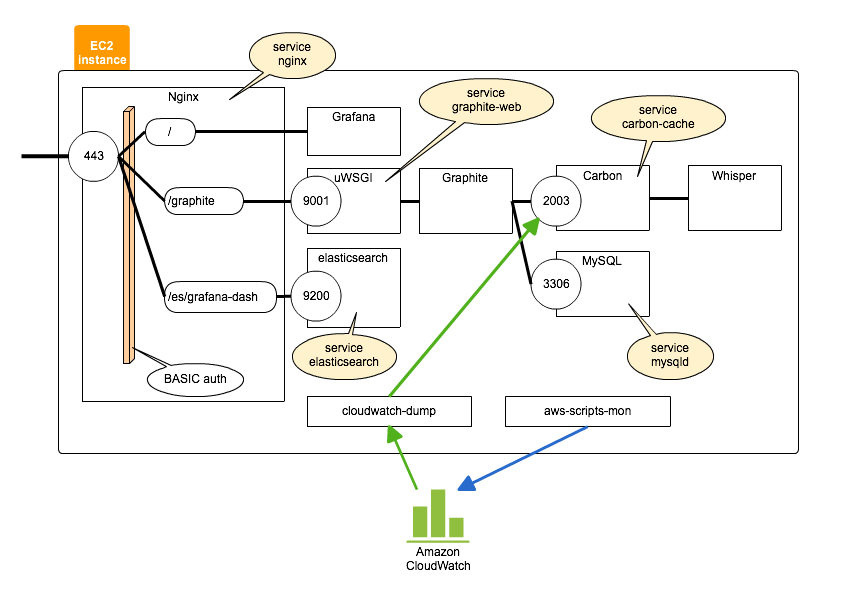
構成イメージ
解説
Vagrantfile
- プラグイン dotenv を使うことでアカウント固有の定義を別ファイル(.env)に分離
- (コスト節約のため)米国東部リージョンに t2.micro インスタンスを1個新規構築する
- Ansible のロールの中で使う変数は、extra_vars として引き渡す
Role: aws-scripts-mon
- これは本来監視される側のセットアップである
- CloudWatch の標準機能だけは取得できない Linux 内部の情報(メモリ/スワップ/ディスクスペース使用状況)を CloudWatch に送信する
- 今回は、ec2-user の
~/aws-scripts-monディレクトリ配下にモジュール一式を配置し、Cron で 5分おきにレポーティングが実行されるよう仕掛けた - CloudWatch API のアクセスには、EC2 構築時とは別の IAM ユーザ (cloudwatch) を準備した
Role: nginx
- もちろん Grafana は Apache でも動作する(その方が簡単だ)が、今回は Web サーバとして Nginx を採用する
- このロールの中で自己署名証明書を作成し、
/etc/nginx/certディレクトリ配下に配置した - 実際のSSLサイトの設定は、Grafana のインストール後に実施する
Role: mysql
- デフォルトの SQLite でも動作するが、運用を考えるなら MySQL 等のほうが堅い
- Amazon Linux はデフォルトで利用可能な EPEL リポジトリに対して yum install するだけ
Role: graphite
- jsmartin/ansible-graphite を参考にした
- python-carbon を yum でインストールしたのは、起動スクリプトの有り物を使いたかったので
- 最初は graphite-web も yum で導入したのだが、/opt/graphite/bin 以下のモジュールがインストールされずエラーが出て面倒なことになったので、最終的にこちらは pip で入れることにした
- そのため、carbon 関係はFHS準拠っぽいディレクトリ構成なのに graphite の場所は /opt/graphite 配下という状態になっている
- コマンドによって処理の要否を判定する雛形はこちらにも書いた
- Whisper のデフォルトのデータ間隔・保持期間を 5分・2年 に書き換えている。(storage-schemas.conf)
こうすることで長期間の分析をしてもデータが重くならない。(逆に1分単位の分析はできなくなる) - 起動がうまくいかない場合は、大抵 /var/log/graphite-web.log を見れば原因がわかるはず
Role: cloudwatch-dump
- 自作のダンプツールを pip でインストール
- ec2-user の ~/cloudwatch-dump ディレクトリ配下にシェルを置き、Cron で 1時間に1回(*:05)、graphite にデータを流し込む
- 何かあった時でもデータを再投入できるよう、~/cloudwatch-dump/logs に直近のログを残している
(ローテーションは logrotate を使ったほうが良かったかも) - シェルスクリプトの中で、メトリクスパス中に含まれるEC2インスタンスIDをニックネームへの変換している
Role: elasticsearch
- RPM のダウンロード先を指定して、yum install するだけ
Role: grafana
- Grafana 自体は独立したツールなので、インストールは素直に終わる
- カスタマイズは config.js をテンプレートエンジンに乗せて行う。Grafana のバージョンによって微妙に項目が変わっているので注意
- 最後に Nginx の SSL サイト設定と、BASIC認証用のファイルを作って完了
References


0 件のコメント:
コメントを投稿